The simplest path you can draw with the Pen tool is a straight line, made by clicking the Pen tool to create two anchor points. By continuing to click, you create a path made of straight line segments connected by corner points.

-
Position the Pen tool where you want the straight segment to begin, and click to define the first anchor point (do not drag).
-
- To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path. - To leave the path open, Ctrl-click (Windows) or Command-click (macOS) anywhere away from all objects.
- To leave the path open, you can also select a different tool, or choose Select > Deselect. You can also simply press Enter or Return to leave the path open.
- To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
You create a curve by adding an anchor point where a curve changes direction, and dragging the direction lines that shape the curve. The length and slope of the direction lines determine the shape of the curve.
Curves are easier to edit and your system can display and print them faster if you draw them using as few anchor points as possible. Using too many points can also introduce unwanted bumps in a curve. Instead, draw widely spaced anchor points, and practice shaping curves by adjusting the length and angles of the direction lines.
-
In general, extend the direction line about one third of the distance to the next anchor point you plan to draw. (You can adjust one or both sides of the direction line later.)
Hold down the Shift key to constrain the tool to multiples of 45°.
 Drawing the first point in a curve
Drawing the first point in a curve
A. Positioning Pen tool B. Starting to drag (mouse button pressed) C. Dragging to extend direction lines -
- To create a C‑shaped curve, drag in a direction opposite to the previous direction line. Then release the mouse button.
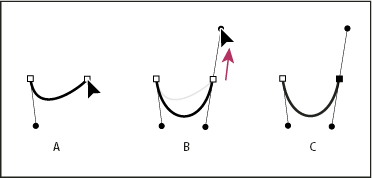
 Drawing the second point in a curve
Drawing the second point in a curve
- To create an S‑shaped curve, drag in the same direction as the previous direction line. Then release the mouse button.
 Drawing an S curve
Drawing an S curve
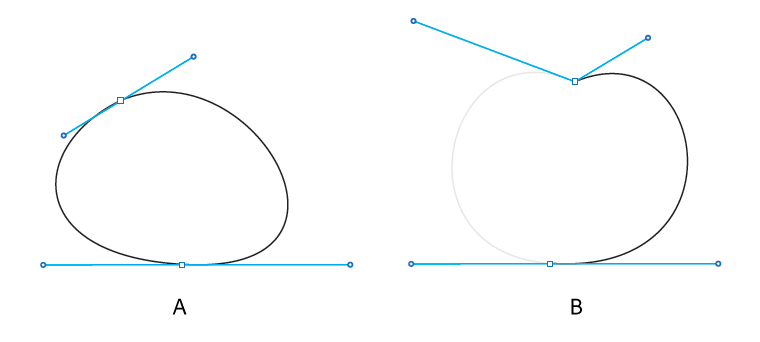
Note:
Press Command/ Ctrl while dragging the handles of a smooth point, to make them inequal in length when you’re drawing a curve.
 Drag unequal handles while drawing curves
Drag unequal handles while drawing curves
A. Opposite handles are equal and paired B. Cmd/Ctrl pressed, opposite handles are unequal and paired -
Continue dragging the Pen tool from different locations to create a series of smooth curves. Note that you are placing anchor points at the beginning and end of each curve, not at the tip of the curve.
Note:
Alt-drag (Windows) or Option-drag (macOS) direction lines to break out the direction lines of an anchor point.
-
- To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path. - To leave the path open, Ctrl-click (Windows) or Command-click (macOS) anywhere away from all objects.
- To leave the path open, you can also select a different tool, or choose Select > Deselect.
Note:
You can make finer adjustments to the closing curve:
- Press the spacebar while closing a path to reposition the closing anchor point.
- Press Option/ Alt, and break the pairing of handles of the closing anchor point.
 Control closing paths
Control closing paths
A. Reposition the closing anchor point B. Break the paired handles to adjust the closing anchor point - To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
-
Position the Pen tool over the selected endpoint. In Illustrator, a convert-point icon appears next to the Pen tool when it is positioned correctly. To set the slope of the curved segment you’ll create next, click the anchor point, and drag the direction line that appears.
 Drawing a straight segment followed by a curved segment (part 1)
Drawing a straight segment followed by a curved segment (part 1)
A. Straight segment completed B. Positioning Pen tool over endpoint C. Dragging direction point
-
Reposition the Pen tool where you want the curved segment to end, drag to complete the curve, and release the mouse button.
 Drawing a curved segment followed by a straight segment (part 1)
Drawing a curved segment followed by a straight segment (part 1)
A. First smooth point of curved segment completed and Pen tool positioned over endpoint B. Dragging to complete the curve

A. Dragging a new smooth point B. Pressing Alt/Option to split direction lines while dragging, and swinging direction line up C. Result after repositioning and dragging a third time
The Curvature tool simplifies path creation and makes drawing easy and intuitive. This tool enables you to create, toggle, edit, add, or remove smooth or corner points. You don’t have to switch between different tools to work quickly and precisely with paths.
-
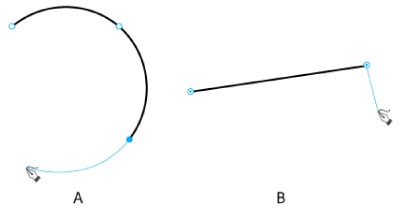
Drop two points on the artboard, and then view the rubber band preview display the shape of the resulting path depending on where you hover your mouse.
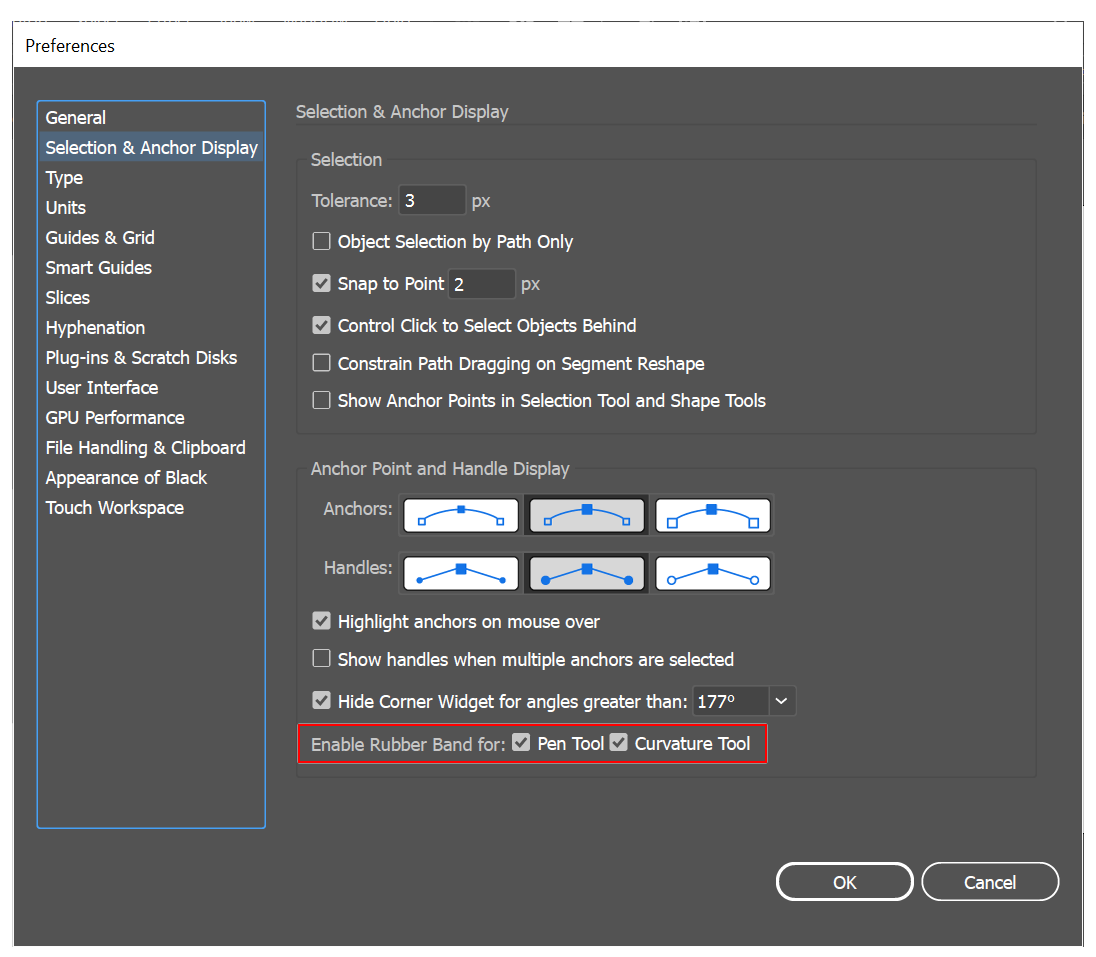
Note: Rubber-banding is turned on by default in the tool. To turn it off, use preference setting: Preferences > Selection & Anchor Display > Enable Rubber Band.
-
You can perform several actions:
- Option (macOS) / Alt (Windows) + click to continue adding points to an existing path or shape.
- Double-click or double-tap a point to toggle the point between smooth or corner points.
- Click a point or tap it and then drag the point to move it.
- Click or tap a point and press Delete to delete the point. The curve is maintained.
- Press the Esc key to stop drawing.
The Pen tool and the Curvature tool display a preview of the path that will be drawn from the previous anchor point to the current position of the pointer.
-
Using the Pen tool or the Curvature tool, click once on the artboard to draw a smooth point, and drag the mouse to create the handles as required.
Note: When you draw a smooth point, the opposite handles are always equal and paired. Press Command / Ctrl while dragging the handles of a smooth point, to create handles that are unequal in length (pairing remains intact).
-
Release the mouse button. When you move the mouse pointer across the artboard, a path is displayed indicating what will be drawn if you choose to drop an anchor point at the location of the mouse pointer.

A. First anchor point and its handles B. Rubber Band preview of the path between the first anchor point and the mouse pointer
Note:
When the preview is on, pressing Esc stops showing the preview and ends the path. This is the same action as hitting the keyboard shortcut P while working with the Pen tool (with the preview feature off).
The Pencil tool lets you draw open and closed paths as if you were drawing with a pencil on paper. It is most useful for fast sketching or creating a hand-drawn look. Once you draw a path, you can immediately change it if needed.
Anchor points are set down as you draw with the Pencil tool; you do not determine where they are positioned. However, you can adjust them once the path is complete. The number of anchor points set down is determined by the length and complexity of the path and by tolerance settings in the Pencil Tool Preferences dialog box. These settings control how sensitive the Pencil tool is to the movement of your mouse or graphics-tablet stylus.
You can use the pencil tool to draw constrained or unconstrained straight segments.
- Constrained straight segments: Hold the Shift key, and then use the Pencil tool to draw straight segments constrained to 0, 45 or 90 degrees. While drawing a straight segment, the straight-segment cursor (
 ) is displayed.
) is displayed.
- Unconstrained straight segments: Hold the Option/ Alt key to draw unconstrained straight segments. However, to draw a polyline path:
- Draw a line segment.
- Do one of the following:
- Keeping the Shift or Option/ Alt key pressed, place the cursor at the endpoint of the line. When the path-continuation cursor (
 ) is displayed, click the mouse button and draw another line.
) is displayed, click the mouse button and draw another line. - Keeping the mouse button pressed, release and press the Shift or Option/ Alt key, and draw the next segment.
-
 Using the Pencil tool to edit a closed shape
Using the Pencil tool to edit a closed shape
Note:
Depending on where you begin to redraw the path and in which direction you drag, you may get unexpected results. For example, you may unintentionally change a closed path to an open path, change an open path to a closed path, or lose a portion of a shape.

Fidelity
Controls how far you have to move your mouse or stylus before a new anchor point is added to the path. The Fidelity slider has five presets you can choose from. The leftmost slider preset (Accurate) is most accurate for drawing paths. The rightmost slider preset (Smooth) creates the smoothest paths. Choose a preset that suits your drawing needs best.
Fill New Pencil Strokes
Applies a fill to pencil strokes you draw after selecting this option, but not to existing pencil strokes. Remember to select a fill before you draw the pencil strokes.
Alt/ Option Key Toggles To Smooth Tool Option
With this checkbox enabled, while using the Pencil tool or the Brush tool, you can press Alt (Windows) or Option (macOS) to switch to the Smooth tool.
Close Paths When Ends Are Within: _ Pixels
When the endpoints of a path you are drawing are in close proximity and within a certain predefined number of pixels of each other, the path-close cursor () is shown. When you release the mouse button, such a path is closed automatically.You can set the predefined number of pixels using this option.
Edit Selected Paths
Determines whether or not you can change or merge a selected path when you are within a certain distance of it (specified with the next option).
The simplest path you can draw with the Pen tool is a straight line, made by clicking the Pen tool to create two anchor points. By continuing to click, you create a path made of straight line segments connected by corner points.

-
Position the Pen tool where you want the straight segment to begin, and click to define the first anchor point (do not drag).
-
- To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path. - To leave the path open, Ctrl-click (Windows) or Command-click (macOS) anywhere away from all objects.
- To leave the path open, you can also select a different tool, or choose Select > Deselect. You can also simply press Enter or Return to leave the path open.
- To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
You create a curve by adding an anchor point where a curve changes direction, and dragging the direction lines that shape the curve. The length and slope of the direction lines determine the shape of the curve.
Curves are easier to edit and your system can display and print them faster if you draw them using as few anchor points as possible. Using too many points can also introduce unwanted bumps in a curve. Instead, draw widely spaced anchor points, and practice shaping curves by adjusting the length and angles of the direction lines.
-
In general, extend the direction line about one third of the distance to the next anchor point you plan to draw. (You can adjust one or both sides of the direction line later.)
Hold down the Shift key to constrain the tool to multiples of 45°.
 Drawing the first point in a curve
Drawing the first point in a curve
A. Positioning Pen tool B. Starting to drag (mouse button pressed) C. Dragging to extend direction lines -
- To create a C‑shaped curve, drag in a direction opposite to the previous direction line. Then release the mouse button.
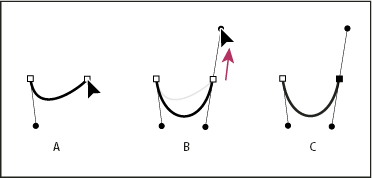
 Drawing the second point in a curve
Drawing the second point in a curve
- To create an S‑shaped curve, drag in the same direction as the previous direction line. Then release the mouse button.
 Drawing an S curve
Drawing an S curve
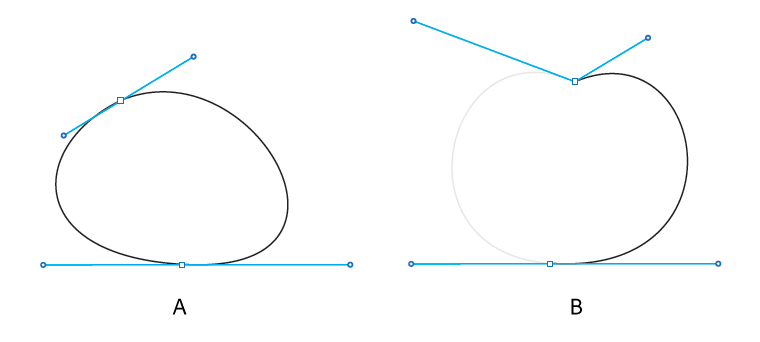
Note:
Press Command/ Ctrl while dragging the handles of a smooth point, to make them inequal in length when you’re drawing a curve.
 Drag unequal handles while drawing curves
Drag unequal handles while drawing curves
A. Opposite handles are equal and paired B. Cmd/Ctrl pressed, opposite handles are unequal and paired -
Continue dragging the Pen tool from different locations to create a series of smooth curves. Note that you are placing anchor points at the beginning and end of each curve, not at the tip of the curve.
Note:
Alt-drag (Windows) or Option-drag (macOS) direction lines to break out the direction lines of an anchor point.
-
- To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path.
when it is positioned correctly. Click or drag to close the path. - To leave the path open, Ctrl-click (Windows) or Command-click (macOS) anywhere away from all objects.
- To leave the path open, you can also select a different tool, or choose Select > Deselect.
Note:
You can make finer adjustments to the closing curve:
- Press the spacebar while closing a path to reposition the closing anchor point.
- Press Option/ Alt, and break the pairing of handles of the closing anchor point.
 Control closing paths
Control closing paths
A. Reposition the closing anchor point B. Break the paired handles to adjust the closing anchor point - To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
-
Position the Pen tool over the selected endpoint. In Illustrator, a convert-point icon appears next to the Pen tool when it is positioned correctly. To set the slope of the curved segment you’ll create next, click the anchor point, and drag the direction line that appears.
 Drawing a straight segment followed by a curved segment (part 1)
Drawing a straight segment followed by a curved segment (part 1)
A. Straight segment completed B. Positioning Pen tool over endpoint C. Dragging direction point
-
Reposition the Pen tool where you want the curved segment to end, drag to complete the curve, and release the mouse button.
 Drawing a curved segment followed by a straight segment (part 1)
Drawing a curved segment followed by a straight segment (part 1)
A. First smooth point of curved segment completed and Pen tool positioned over endpoint B. Dragging to complete the curve

A. Dragging a new smooth point B. Pressing Alt/Option to split direction lines while dragging, and swinging direction line up C. Result after repositioning and dragging a third time
The Curvature tool simplifies path creation and makes drawing easy and intuitive. This tool enables you to create, toggle, edit, add, or remove smooth or corner points. You don’t have to switch between different tools to work quickly and precisely with paths.
-
Drop two points on the artboard, and then view the rubber band preview display the shape of the resulting path depending on where you hover your mouse.
Note: Rubber-banding is turned on by default in the tool. To turn it off, use preference setting: Preferences > Selection & Anchor Display > Enable Rubber Band.
-
You can perform several actions:
- Option (macOS) / Alt (Windows) + click to continue adding points to an existing path or shape.
- Double-click or double-tap a point to toggle the point between smooth or corner points.
- Click a point or tap it and then drag the point to move it.
- Click or tap a point and press Delete to delete the point. The curve is maintained.
- Press the Esc key to stop drawing.
The Pen tool and the Curvature tool display a preview of the path that will be drawn from the previous anchor point to the current position of the pointer.
-
Using the Pen tool or the Curvature tool, click once on the artboard to draw a smooth point, and drag the mouse to create the handles as required.
Note: When you draw a smooth point, the opposite handles are always equal and paired. Press Command / Ctrl while dragging the handles of a smooth point, to create handles that are unequal in length (pairing remains intact).
-
Release the mouse button. When you move the mouse pointer across the artboard, a path is displayed indicating what will be drawn if you choose to drop an anchor point at the location of the mouse pointer.

A. First anchor point and its handles B. Rubber Band preview of the path between the first anchor point and the mouse pointer
Note:
When the preview is on, pressing Esc stops showing the preview and ends the path. This is the same action as hitting the keyboard shortcut P while working with the Pen tool (with the preview feature off).
The Pencil tool lets you draw open and closed paths as if you were drawing with a pencil on paper. It is most useful for fast sketching or creating a hand-drawn look. Once you draw a path, you can immediately change it if needed.
Anchor points are set down as you draw with the Pencil tool; you do not determine where they are positioned. However, you can adjust them once the path is complete. The number of anchor points set down is determined by the length and complexity of the path and by tolerance settings in the Pencil Tool Preferences dialog box. These settings control how sensitive the Pencil tool is to the movement of your mouse or graphics-tablet stylus.
You can use the pencil tool to draw constrained or unconstrained straight segments.
- Constrained straight segments: Hold the Shift key, and then use the Pencil tool to draw straight segments constrained to 0, 45 or 90 degrees. While drawing a straight segment, the straight-segment cursor (
 ) is displayed.
) is displayed.
- Unconstrained straight segments: Hold the Option/ Alt key to draw unconstrained straight segments. However, to draw a polyline path:
- Draw a line segment.
- Do one of the following:
- Keeping the Shift or Option/ Alt key pressed, place the cursor at the endpoint of the line. When the path-continuation cursor (
 ) is displayed, click the mouse button and draw another line.
) is displayed, click the mouse button and draw another line. - Keeping the mouse button pressed, release and press the Shift or Option/ Alt key, and draw the next segment.
-
 Using the Pencil tool to edit a closed shape
Using the Pencil tool to edit a closed shape
Note:
Depending on where you begin to redraw the path and in which direction you drag, you may get unexpected results. For example, you may unintentionally change a closed path to an open path, change an open path to a closed path, or lose a portion of a shape.

Fidelity
Controls how far you have to move your mouse or stylus before a new anchor point is added to the path. The Fidelity slider has five presets you can choose from. The leftmost slider preset (Accurate) is most accurate for drawing paths. The rightmost slider preset (Smooth) creates the smoothest paths. Choose a preset that suits your drawing needs best.
Fill New Pencil Strokes
Applies a fill to pencil strokes you draw after selecting this option, but not to existing pencil strokes. Remember to select a fill before you draw the pencil strokes.
Alt/ Option Key Toggles To Smooth Tool Option
With this checkbox enabled, while using the Pencil tool or the Brush tool, you can press Alt (Windows) or Option (macOS) to switch to the Smooth tool.
Close Paths When Ends Are Within: _ Pixels
When the endpoints of a path you are drawing are in close proximity and within a certain predefined number of pixels of each other, the path-close cursor () is shown. When you release the mouse button, such a path is closed automatically.You can set the predefined number of pixels using this option.
Edit Selected Paths
Determines whether or not you can change or merge a selected path when you are within a certain distance of it (specified with the next option).

 ).
).

 ).
).

 ). Select the Pencil tool
). Select the Pencil tool  .
.
 ) displays a small x to indicate drawing a freeform path.
) displays a small x to indicate drawing a freeform path. ) to indicate that you’re creating a closed path.
) to indicate that you’re creating a closed path. ) to indicate you’re adding to the existing path.
) to indicate you’re adding to the existing path.